








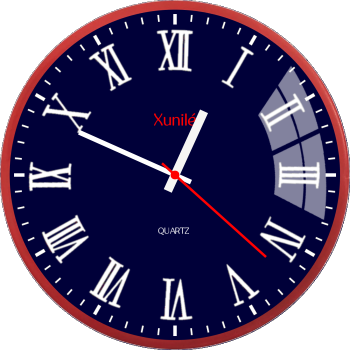
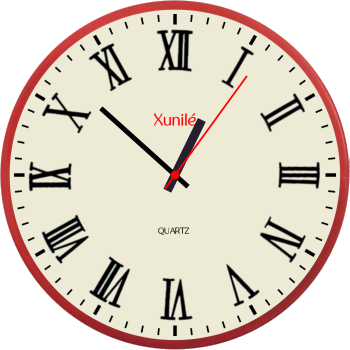
ClockMaker is a customizable analog clock developed for the Linux platform. Like other analog clock applications, ClockMaker renders a clock on your computer's desktop; however, it also allows you to change the clock's appearance and then save it as a new clock.









ClockMaker's features include:
This package is for installing ClockMaker onto Debian and its derivative distributions.
To install from this package, download it to your computer, (right-click on it and choose "Open With" and "GDebi Package Installer" (or similar). When GDebi opens, click on the install button to install the application.
For Other Linux Distrosclockmaker_1.1_amd64.tar.gz (generic)
This package archive is primarily intended for anyone installing ClockMaker on a Linux system for which there is presently no native distribution package available (i.e., a .RPM package). Note that the script included in this archive will install ClockMaker locally, beneath your home folder (in the ".clockmaker" subfolder) and therefore, the app will only be available to your user and no other users on your system. For other users to run ClockMaker, they will also need to install the app from this package as well.
To install from this archive, download it to your computer and extract it into the Desktop folder (or similar) and then follow the instructions in the "readme.txt" file.
ClockMaker is hosted on GitLab here.
If you have any questions or comments regarding ClockMaker, feel free to message me on Reddit (u/pc_load_ltr) or to send me an email (my email address is provided in the installed readme.txt file).
ClockMaker - a customizable analog clock for your desktop
Hiero - a single-pane outliner for Linux